
入力項目の選択リストで関連する選択リストがある場合、選んだ選択値に応じて関連する選択リスト項目を絞り込み、選択肢を表示したいと思ったことはありませんか?
そんな時は「項目の連動関係」を使いましょう。選択肢が絞り込まれて便利です。

今回は、「項目の連動関係」についてご紹介いたします^^
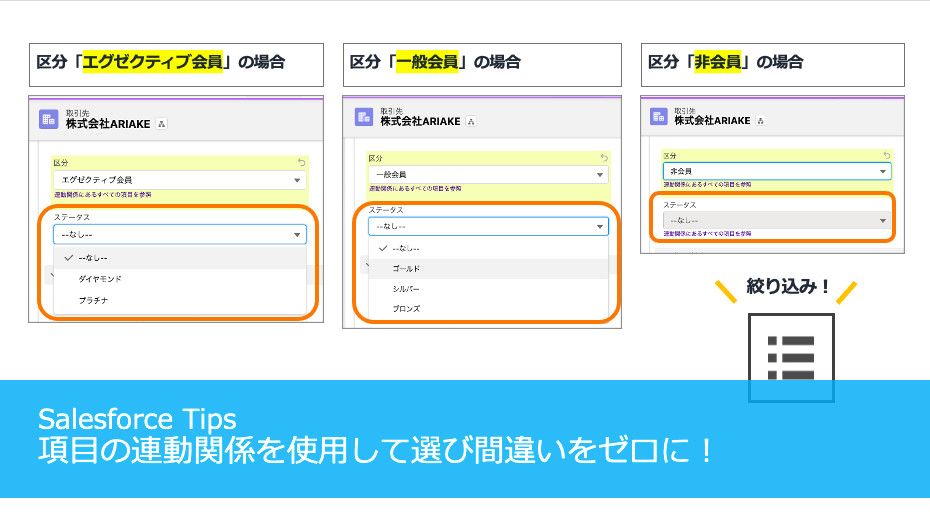
項目の連動関係を使用して選び間違いをゼロに!
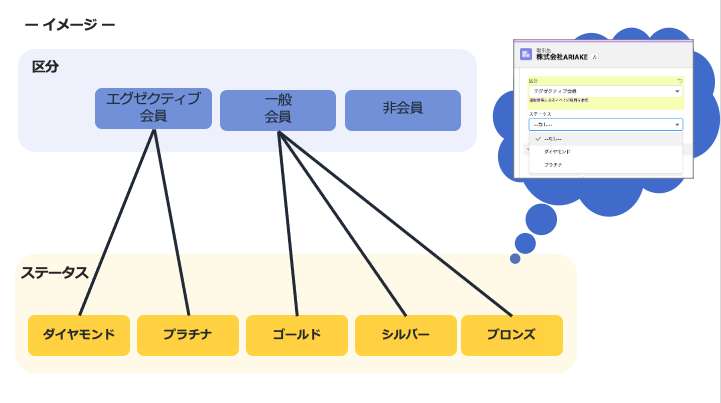
例えば、取引先で下記のような関連する選択リスト項目があったとします。
<項目>
「区分」項目の選択肢:エグゼクティブ会員/一般会員/非会員
「ステータス」項目の選択肢:ダイヤモンド/プラチナ/ゴールド/シルバー/ブロンズ
<やりたいこと>
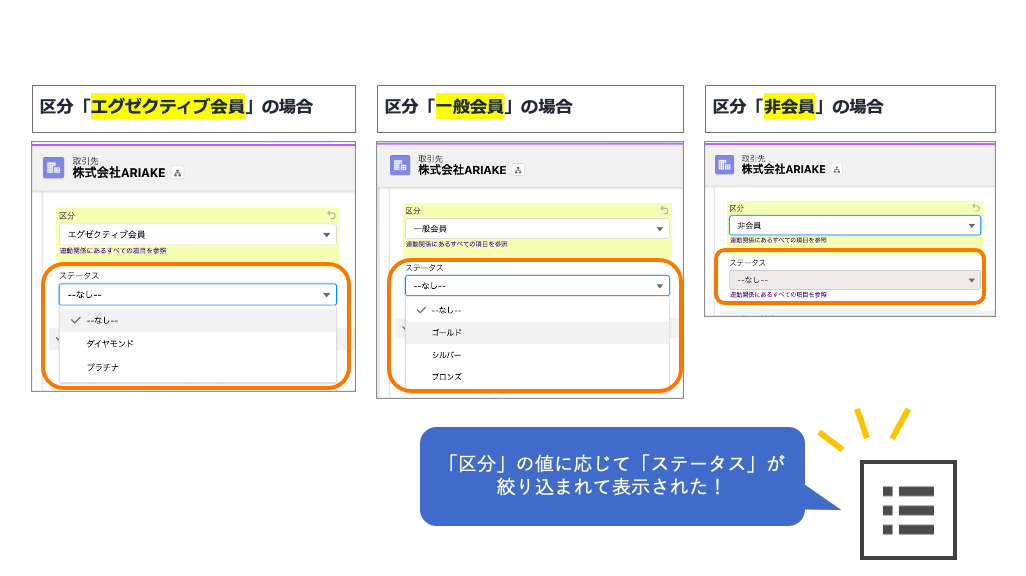
エグゼクティブ会員の場合は、「ステータス」項目はダイヤモンド/プラチナありの選択肢表示
一般会員の場合は、「ステータス」項目はゴールド/シルバー/ブロンズの選択肢表示
非会員の場合は、「ステータス」項目は選択肢なし
このように適切に値が絞り込むことができれば、入力がスムーズに進み選択ミスも防ぐことができます。しかし、「区分」項目と「ステータス」項目を作成したままでは、「区分」の値を選択しても「ステータス」の値が全て表示されてしまいます。そこで「項目の連動関係」の出番です。
それでは、早速作成手順を見ていきましょう!
項目の連動関係を設定しましょう
では、例に挙げました「区分」と「ステータス」項目で見ていきましょう。
事前に2つの項目は作成しているものとして手順をご説明いたします。
「区分」項目の選択肢:エグゼクティブ会員/一般会員/非会員
「ステータス」項目の選択肢:ダイヤモンド/プラチナ/ゴールド/シルバー/ブロンズ
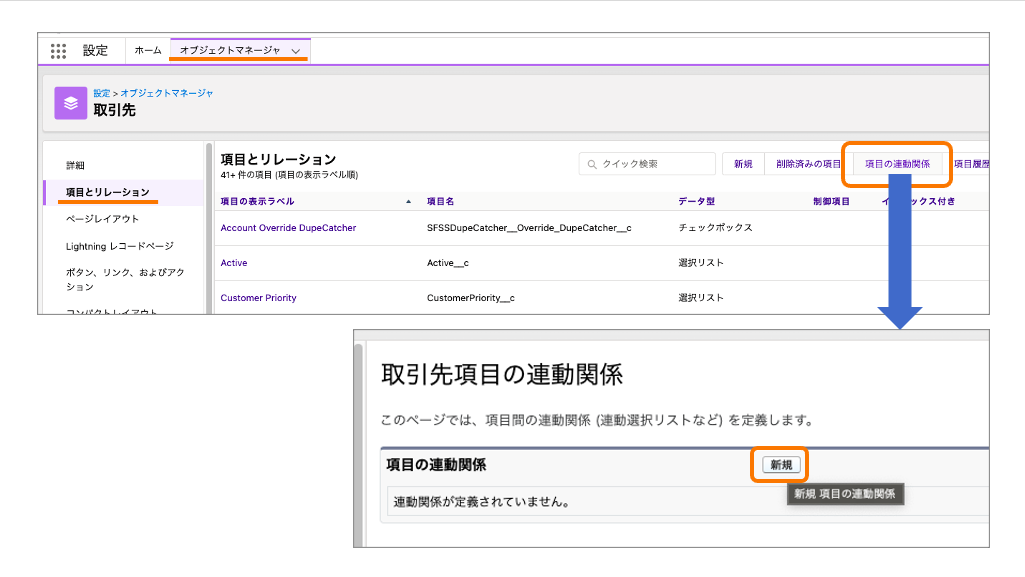
- 設定>オブジェクトマネージャ>該当オブジェクト(ここでは取引先)をクリックします。
- 左側にある「項目とリレーション」をクリックします。
- 項目とリレーションページの右上[項目の連動関係]ボタンをクリックします。
- 項目の連動関係ページで[新規]ボタンをクリックします。
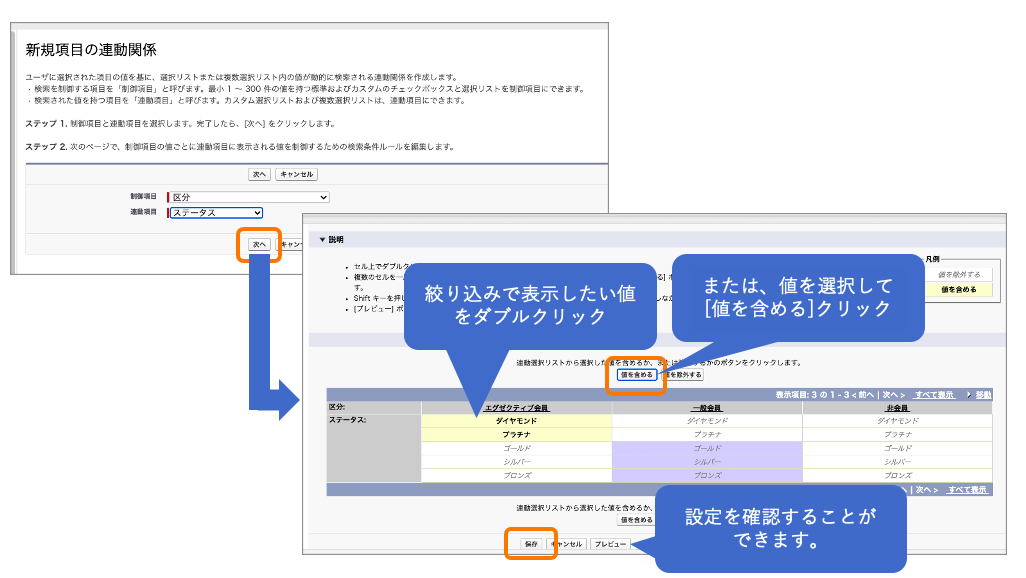
- 制御項目、連動項目を指定します。(ここでは 制御項目=区分/連動項目=ステータス を指定)
- 横に制御項目、縦に連動項目の値が表示されますので絞り込みで表示させたい値をダブルクリックします。※値を選択して[値を含める]ボタンをクリックしても設定可能です^^
- [保存]ボタンをクリックして完了です。


実際に選択してみましょう
「区分」項目を選択して、「ステータス」項目をクリックします。
ちゃんと設定した通り、値が絞り込まれておりました^^!

連動する値の設定も実際に指定して設定するので分かりやすいですね。
以上、項目の連動関係についてでした。
簡単に設定することができますのでぜひお試しくださいませ^^







