
最近は、Salesforceといろいろなサービスを接続することが多くなってきました。
当社では、Evernoteの事例が増えて来ています。(Evernoteについての詳細はこちらにて参照して下さい。)
通常、Evernoteを利用する場合は、AppExchangeにて「Evernote for Salesforce」をインストールすることで使用できます。
標準の画面では、レイアウトの編集にてドラック&ドロップで追加できます(標準の方法)が、決められたオブジェクトのみ対応します。カスタムオブジェクトや、Visualforceにて埋め込む場合は、専用のタグが必要となります(カスタムオブジェクトへEvernoteを埋め込む方法)。
但し、埋め込みのタグで高さが設定できません。そのため、salesforceの画面でEvernoteの表示部分が多くなり、他項目の表示データが見えにくくなってしまいます。
<VFへの埋め込み:通常>
●SalesforceのVisualforce(改修前)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<apex:page standardController="Account"> <apex:form> <apex:pageBlock > <apex:pageBlockButtons > <apex:commandButton action="{!edit}" value="編集"/> <apex:commandButton action="{!delete}" value="削除"/> </apex:pageBlockButtons> <apex:pageBlockSection title="顧客情報" columns="2"> <apex:outputField value="{!Account.Name}"/> <apex:outputField value="{!Account.Phone}"/> </apex:pageBlockSection> </apex:pageBlock> <apex:pageBlock mode="detail" tabStyle="Account" title="EverNote"> <Evernote:EvernoteIframeComponent ObjectType="Account" SalesforceRecordId="{!Account.Id}" EvernoteURI=""/> </apex:pageBlock> </apex:form> </apex:page> |
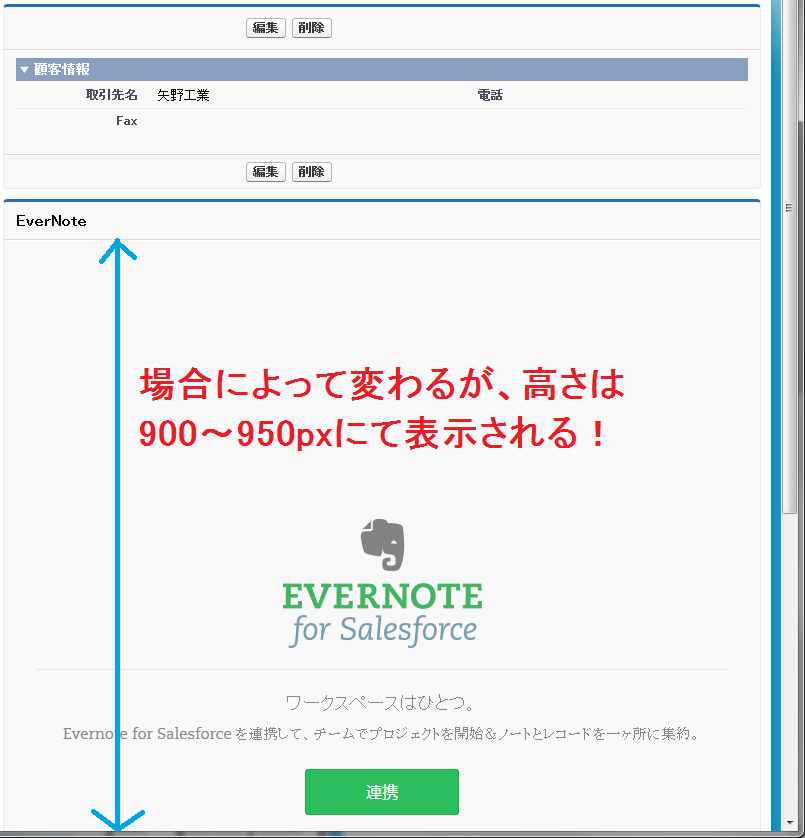
●通常時の表示画面


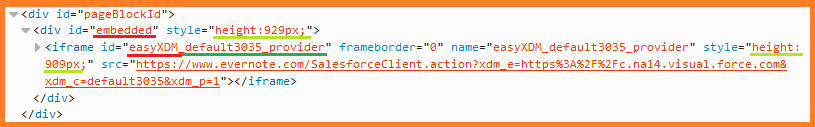
改修前の表示 HTML
注)表示される際には、DivのIDが「embedded」で固定、埋め込まれるiFrameのIDは「easyXDM_defaultXXXX_provider」(XXXXはランダムな数値)となります)。画面サイズによって高さが任意に変更されます。
<対策>
埋め込みに使用している14行目のタグ「Evernote:EvernoteIframeComponent」に高さ属性があれば良いのですが、その属性は有りません(2015/12現在:Evernote様へ確認済み)。
よって、現在表示されているDivとiFrameの高さを、画面描画後に変更する事で高さの変更ができます。
Salesforce描画完了時に呼び出されるJavascript関数を使って高さを変更ます。
●SalesforceのVisualforce(改修後)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
<apex:page standardController="Account"> <script> // JavascriptにてEvernoteの高さ調整を実行 // SalesforceオリジナルappendToOnloadQueueメソッドを利用し、onLoadイベントに処理を追加 window.sfdcPage.appendToOnloadQueue( function() { var EverNoteHeight = '360px'; // 高さを変えたいときはここを修正 document.getElementById("embedded").style.height = EverNoteHeight; // evernoteのID名が毎回変わる為、検索処理を行う必要がある。 var parents = 'easyXDM_'; selectObj = document.getElementsByTagName('iframe'); matchObj= new RegExp(parents); for(i=0; i < selectObj.length; i++){ if(selectObj[i].id.match(matchObj)){ selectObj[i].style.height = EverNoteHeight; } } } ); </script> <apex:form> <apex:pageBlock > <apex:pageBlockButtons > <apex:commandButton action="{!edit}" value="編集"/> <apex:commandButton action="{!delete}" value="削除"/> </apex:pageBlockButtons> <apex:pageBlockSection title="顧客情報" columns="2"> <apex:outputField value="{!Account.Name}"/> <apex:outputField value="{!Account.Phone}"/> </apex:pageBlockSection> </apex:pageBlock> <apex:pageBlock mode="detail" tabStyle="Account" title="EverNote"> <Evernote:EvernoteIframeComponent ObjectType="Account" SalesforceRecordId="{!Account.Id}" EvernoteURI=""/> </apex:pageBlock> </apex:form> </apex:page> |
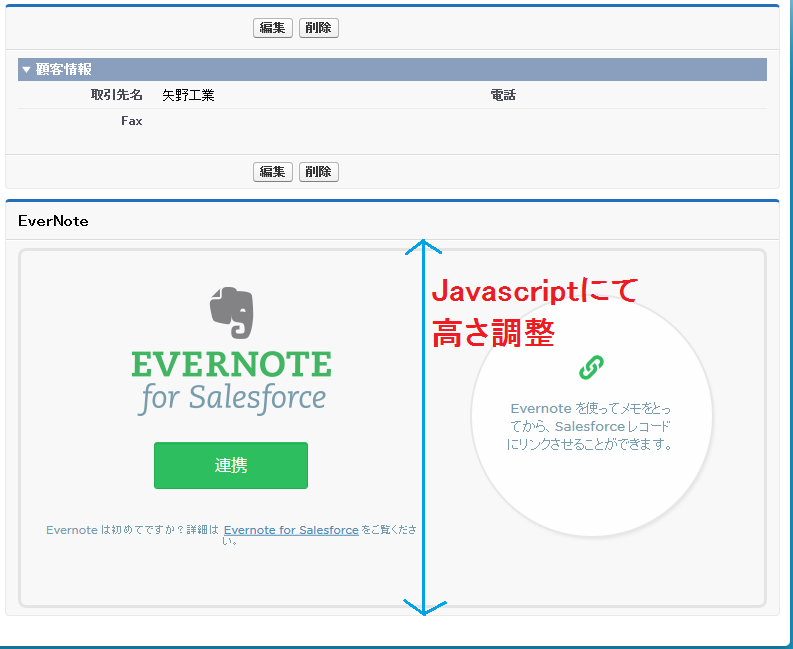
●改修後の画面表示

<改修内容>
画面表示後に呼び出される「window.sfdcPage.appendToOnloadQueue」関数にて、Evernote表示部の高さスタイルシートを変更。
DivのIDは「embedded」固定なので、IDを指定して高さ指定。iFrameについては数値の部分が呼び出し時に替わる為、”iframe”タグでIDに”easyXDM_”が含まれているエレメントの高さを指定することで対応しています(10~17行目)。
以上にてJavascriptが必要とはなりますが、最適の高さにてEvernoteを埋め込むことができます。
ぜひSalesforce上でもEvernoteを有効活用して業務の効率化を図ってください。






