
今回の技術ブログは前回に引き続き「SkyVisualEditor」について語ってみたいと思います。
どういうものかは前回のブログに紹介されてるので見てみてください。
このSkyVisualEditorを使ってみると簡単にデザインができて開発効率が上がり嬉しい限りです。
しかし使っているうちに、他にもいろんなことができないかと欲が出てきます。
ある程度はSkyVisualEditorでできるのですが、もっと自由に独自の機能を動かしたい!と思ったところ、どうやらjavascriptが使えそう!
ということで今回はSkyVisualEditorでjavascriptを使ってみた体験談を紹介します。
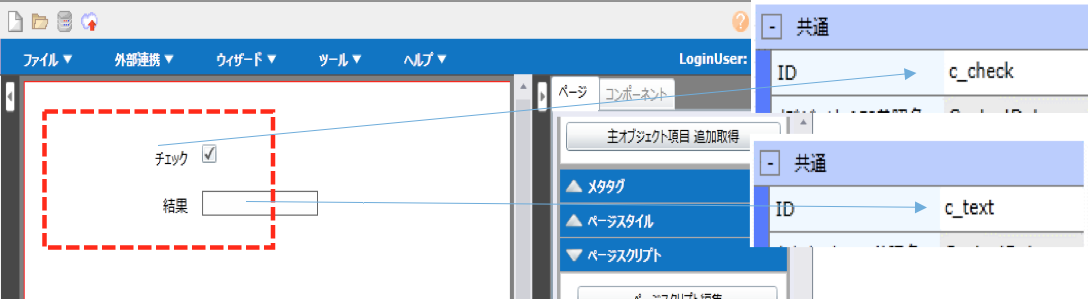
まずは素材を準備します。
- チェックボックス(ID:c_check)
- テキストボックス(ID:c_text)

やりたいことは
- チェックをつけたら結果に「チェックしました!」と表示する
- チェックを外したら結果を空にする
javascriptで動かすためには以下の手順を踏む必要があります。
- javascriptで処理を記述する
- 項目のイベントを発生させ、javascriptで記述した処理を呼び出す
それではやってみましょう
■設定方法
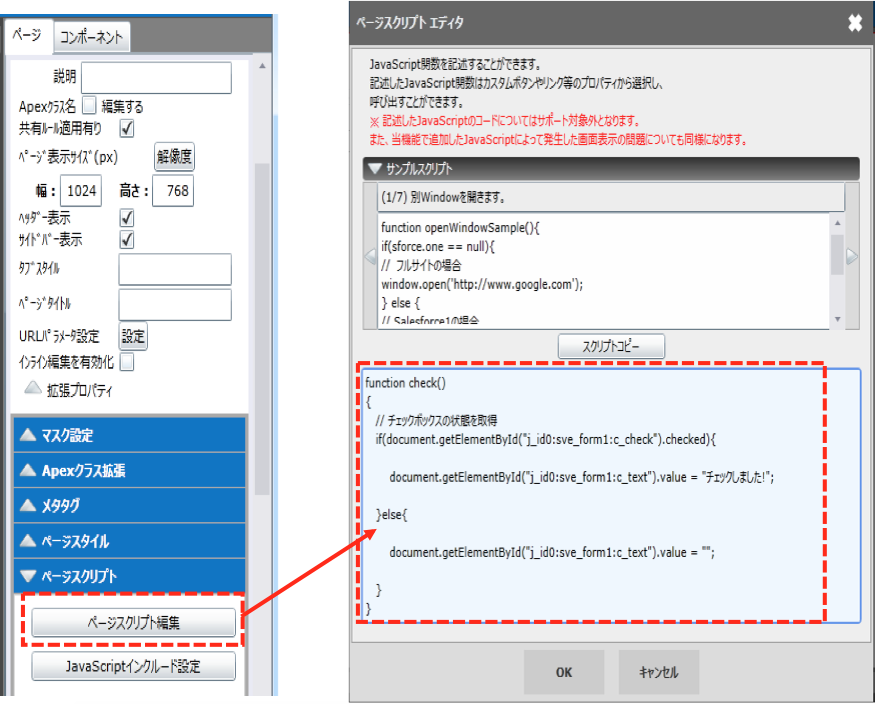
1.javascriptで処理を記述する
SkyVisualEditorでjavascriptを書くには「ページスクリプト」から「ページスクリプト編集」をクリックします。

今回は下記のスクリプトを記述します。
|
1 2 3 4 5 6 7 8 9 10 11 |
function check() { // チェックボックスの状態を取得 if(document.getElementById("j_id0:sve_form1:c_check").checked){ <span style="color: #99cc00;"> <span style="color: #339966;">// 結果に「チェックしました!」と表示する</span></span> document.getElementById("<span style="color: #ff9900;">j_id0:sve_form1:c_text</span>").value = "チェックしました!"; }else{ <span style="color: #339966;">// 結果を空にする</span> document.getElementById("<span style="color: #ff9900;">j_id0:sve_form1:c_text</span>").value = ""; } } |
ちなみに「j_id0:sve_form1:c_check」「j_id0:sve_form1:c_text」はブラウザ上のIDです。
ブラウザで項目を右クリックして「要素を検証」で取得できます。(ブラウザにより異なる)
※今回はjavascriptの記述説明は省きます。
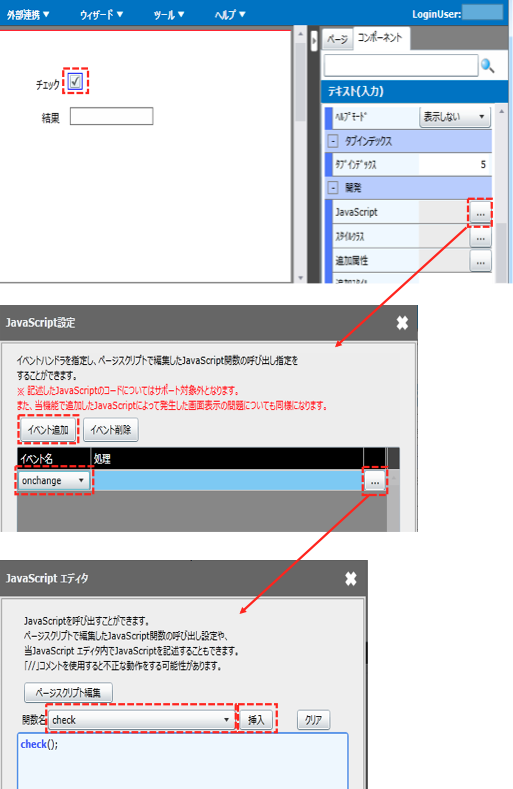
2.項目のイベントを発生させ、javascriptで記述した処理を呼び出す
チェックボックスにイベントを設定します。

それでは動かしてみましょう。
チェックボックスをクリックすると...

結果にメッセージが入りました!
今回は簡単な処理を用いましたが、javascriptを使えばいろんなことができそうです。
また何か発見がありましたら技術ブログで報告します!







