
記念すべき初投稿となります。今後SalesforceとEvernoteを中心にクラウドに関する技術的なことや知っておくと便利な内容について月2回を目処に投稿していきます。
内容的にはSalesforceやEvernoteをお使いいただいている管理者ユーザーから開発まで、私達が日々設定を通して学んだことをなるべく解りやすくご紹介していく予定です。SalesforceやEvernoteをご利用の方はもとより、クラウドをビジネスで使い倒して行きたいと思われる方は継続的にご覧いただければ幸いです。
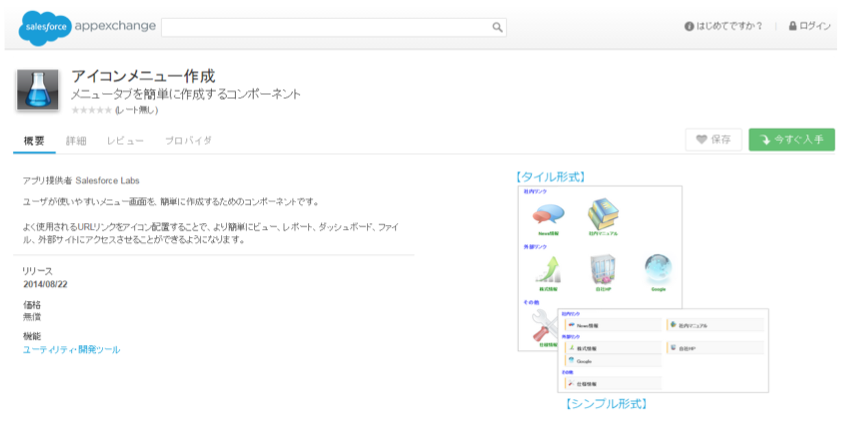
さて、今回は内容的には簡単なのですが、導入シーンで結構重宝しているAppExchange「アイコンメニュー作成」(無料)のご紹介となります。(URL:https://appexchangejp.salesforce.com/listingDetail?listingId=a0N3000000B5eTGEAZ)
こちらは、メニューボタンをユーザ側で追加更新といった管理ができる優れものアプリケーションです。
利用シーンとすれば、ユーザから「ショートカットメニューボタンを作って機能を解りやすくして欲しい!」 といった声が挙がった時がその使い時です。 そういった場合、自分でVisualforceやHTMLの知識があればリンクを貼り付けて 独自のメニューをつくることもそう難しくありませんが、こと管理をしていくとなると 毎回ソースを修正して、見栄えを良くするために画像も入れ替えて・・・と面倒なことも確か。 そこで活躍するのが「アイコンメニュー作成」です。
■インストール
使い方は至って簡単。
Appexchangeよりメニュー作成で検索すると以下画面が表示されるので 「今すぐ入手」をクリック、インストールしたい環境の管理者ユーザのIDとパスワードでログイン。
「すべてのユーザのインストール」を選び、後は流れにしたがっていくだけでインストールは完了します。
※権限、共有ルールの設定については各環境ごとに適宜設定してください。
設定の詳細にいてはマニュアル(https://appexchangejp.salesforce.com/servlet/servlet.FileDownload?file=00P3000000LULR5EAP)を参照

■メニューの作り方
インストール後、右上のアプリケーションメニューから「メニュー」を選んで メニュー階層をつくっていくだけといったシンプルなものになります。

「メニュー情報」タブをクリック 新規ボタンからメニュー階層レコードを作っていくことになります。
階層はレコードタイプ名と一緒で、以下の3ステップとなっています。
(1) メニュー情報 メニューを設定したいメニュータブ、および表示スタイルを設定します。
(2) セクション情報 メニュータブ内に展開される、アイテム(ショートカットボタン)を纏めます。 タイトルを設定。
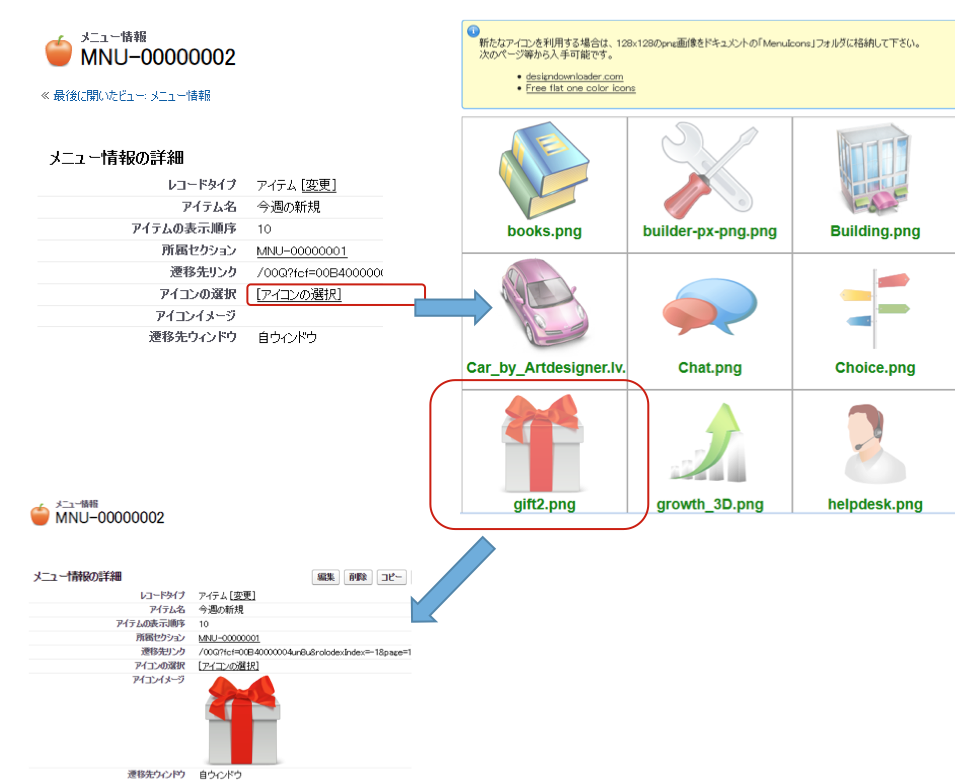
(3) アイテム情報 URL飛び先の情報、アイコン画像、並び順、リンク先の開き方(自画面 or 別画面) を設定します。
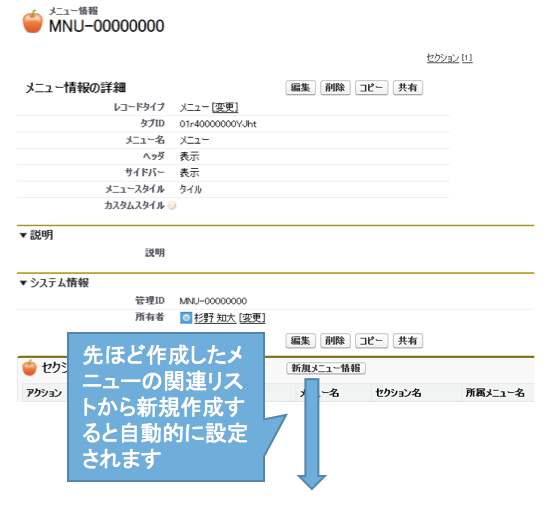
上記3つのステップを上から順にデータ追加していけば良いだけです。 設定する中で分かりにくい点としては、「メニュー」をはじめに作るところでしょうか。
レコードタイプでメニューを選んだ際、「タブID」に何を設定していいか始めだけ困惑するかもしれません。 こちらは、今回作成するアイコンメニューを表示したいタブのSalesforceIDをそのままコピー&ペーストすれば 設定完了となります。

後は順次、メニューに紐づく「セクション」データを関連リストから作成。

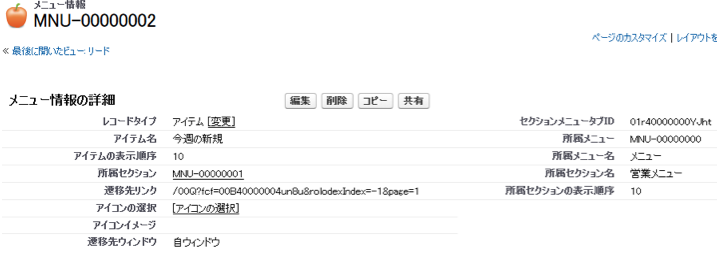
セクションに紐づく「アイテム」データを関連リストから作成。すると


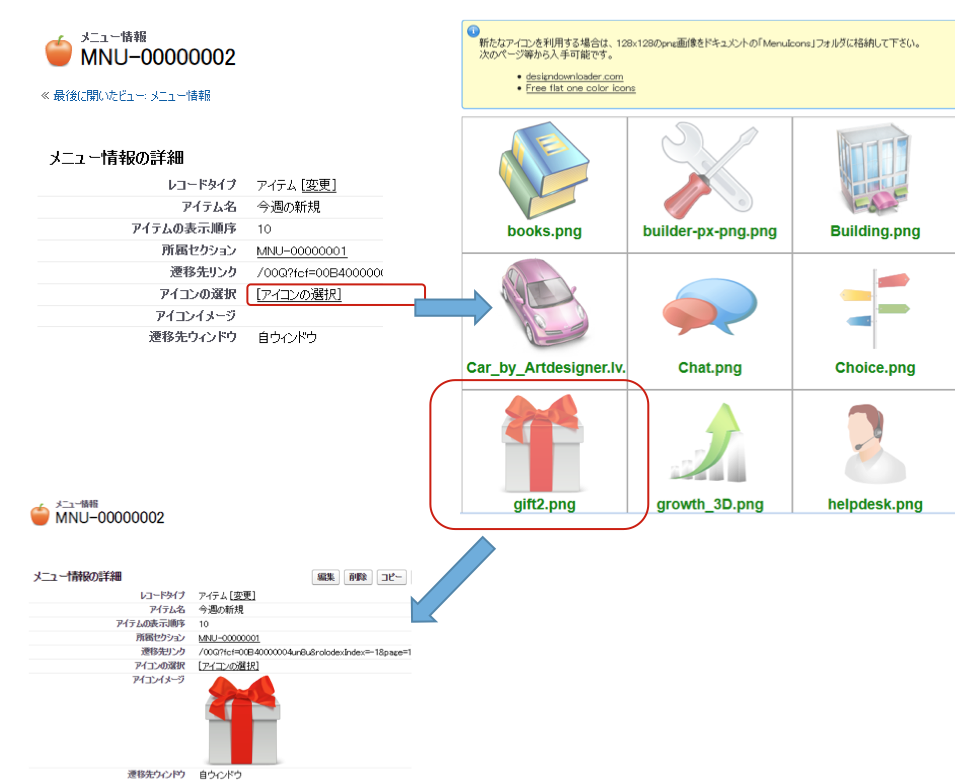
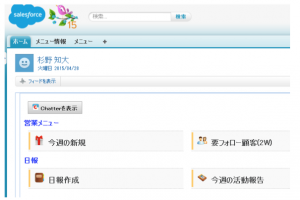
こんな感じでタブ内にメニューが表示されます。 ただこれだけだとアイコンがなくて寂しいので用意されているアイコンから 画像を選んで設定します。


こんな感じでメニューが簡単に出来上がります。


いかがでしたか。
今回ご紹介したのはタブ内へのメニューアイコンボタンだけをご紹介しましたが このタブはVfMenuPageというVisualforceによって展開されているので、メニュー情報でサイド表示、ヘッダー表示を「なし」として 設定することでホームメニューのコンポーネントとして、ホーム画面のメニューとしても転用が可能です。 (メニュータブのVisualforceページをiframeで取り込んだ新たなVisualforceを作成。 ホームコンポーネントをVisualforceとして作成後、ホームページのレイアウトに追加するだけです)
またオリジナルの画像(128px ×128px)をドキュメントの「MenuIcons」に事前に追加しておけばアイコン画像として 利用できるようになり、よりオリジナル感あふれたメニューを展開することもできるので、ユーザの皆さんからの反響も きっと良くなることでしょう。
これからも皆さんに「なるほど!」、「役にたった」と言われるようなブログにしていきますので 応援よろしくお願いいたします。







